카페24에서 쇼핑몰의 디자인 변경은 우선 템플릿 디자인으로 전체를 먼저 디자인한 후 HTML 디자인으로 세부적인 디자인을 변경하는 방법을 취하고 있습니다. 여기에서는 템플릿 디자인 기능을 이용하여 쇼핑몰의 디자인을 변경하는 방법을 살펴보도록 하겠습니다
쇼핑몰 레이아웃 선택하기
카페24에 회원가입을 하였을 경우 기본적으로 제공되는 초기 디자인 Type인 A타입의 템플릿을 사용하는 경우가 있습니다. 초기 디자인 Type은 기능 업드레이드에 대한 제약이 있으므로 신규 디자인 Type인 B타입으로 변경하도록 하는 것이 좋습니다.
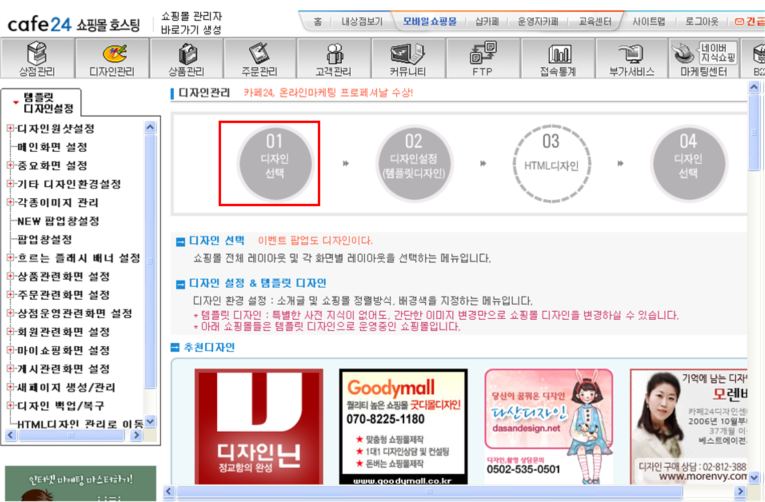
쇼핑몰의 전체 레이아웃을 변경하는 메뉴는 디자인 선택 메뉴입니다.
[따라하기]
① 쇼핑몰 관리자로 로그인한 후 디자인관리-디자인선택 메뉴를 클릭합니다.

② B타입을 선택합니다.
만약 B타입으로 설정되어 있으면 다음 단계로 그냥 두면 됩니다.
단, A타입에서 B타입으로 변경하면 기존 디자인이 완전히 초기화되며 A타입으로 변경이 되지 않습니다.
상단 소개글 변경하기
대부분의 쇼핑몰을 보면 익스플로러 화면 상단에 해당 쇼핑몰의 소개가 나타나 있을 것을 확인할 수 있습니다.
익스플로러 상단 소개글에 우리가 원하는 문구가 나타나도록 설정하여 봅시다.
[따라하기]
① 쇼핑몰 관리자로 로그인한 후 디자인관리-디자인설정(템플릿디자인)을 선택합니다.
② 디자인 환경 설정-타이틀-브라우저 상단 소개글에 나타내고자 하는 문구로 변경합니다.
화면하단의 적용을 클릭하여 저장합니다.
내상점보기를 클릭하여 어떻게 변경되었는지 확인해봅시다.

③ 회원 인사말은 쇼핑몰에 보여지는 회원 환영 인사말입니다.
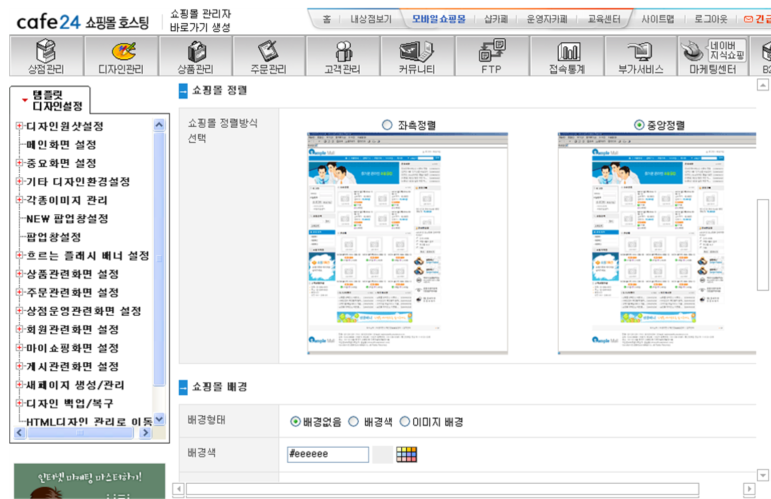
그리고 쇼핑몰 정렬방식은 모니터 화면이 클 때 쇼핑몰이 화면 중앙에 나타나도록 하는 것입니다. 중앙정렬을 선택하는 것이 좋습니다.

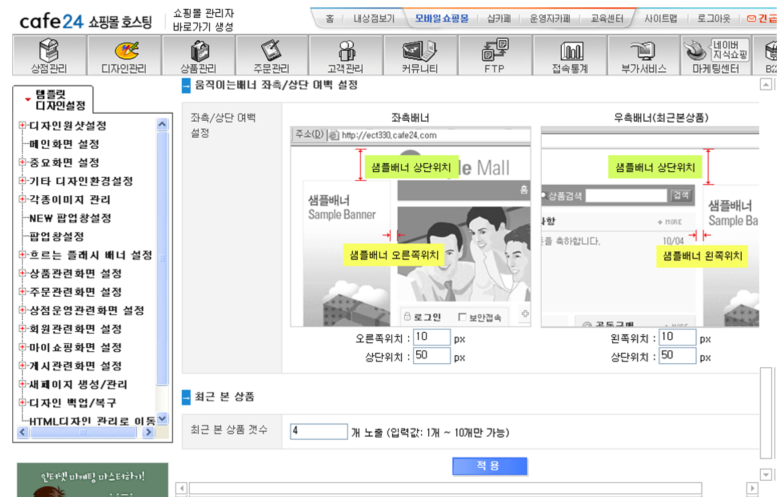
④ 쇼핑몰 배경은 쇼핑몰 화면의 배경색이나 배경이미지를 삽입할 때 사용하는 기능이며 움직이는 배너 좌측/상단 여백과 최근 본 상품의 개수로 사용자가 지정할 수 있습니다.

로고 이미지 변경하기
자신이 운영하는 쇼핑몰의 로고를 등록하여 봅시다.
로고는 쇼핑몰을 대표하는 이미지입니다. 따라서 로고는 주위의 전문가들에게 부탁하여 예쁘게 만드는 것이 좋으며 딱히 부탁할 사람이 없다면 쇼핑몰 광고를 할 때 로고를 하나 만들어 달라고 하면 별도 비용없이 쉽게 로고를 제작할 수 있을 것입니다.
또는 카페24의 디자인센터나 무료디자인뱅크를 이용하는 것도 좋은 방법 중 하나입니다.
| 디자인센터 : d.cafe24.com 무료디자인뱅크 : dbank.cafe24.com |
로고는 크게 화면 상단 쇼핑몰 로고, 화면 하단 쇼핑몰 로고, 결제화면 삽입로고, 이니시스 결제화면 삽입로고로 구분됩니다.
각 로고의 권장 사이즈는 다음과 같습니다.
| 구분 | 권장사이즈 |
| 화면 상단 쇼핑몰 로고 | 170X50픽셀 |
| 화면 하단 쇼핑몰 로고 | 170X50픽셀 |
| 결제화면 삽입로고 | 135X35픽셀 |
| 이니시스 결제화면 삽입로고 | 90X34픽셀 |
[따라하기]
자신의 쇼핑몰 로고 이미지를 어떻게 변경하는지 알아보도록 합시다.
① 디자인관리-각종이미지 관리-로고이미지 메뉴를 선택합니다.
[tip]
화면 상단 쇼핑몰 로고의 경우 디자인관리-디자인원샷설정-상단 디자인-Top로고에서도 수정할 수 있으며 화면 하단 쇼핑몰 로고의 경우 디자인관리-디자인원샷설정-하단디자인-하단회사정보에서도 수정할 수 있습니다.
② 각각의 로고를 다음과 같은 파일로 찾아보기 한 후 등록한 후 적용을 클릭합니다.
| 구분 | 등록할 파일 |
| 화면 상단 쇼핑몰 로고 | logo.gif |
| 화면 하단 쇼핑몰 로고 | logo.gif |
[예제 이미지 - logo.gif]
③ 내상점보기를 클릭하여 어떻게 변경되었는지 확인해봅시다.
화면 상단과 하단의 로고 이미지가 변경된 것을 확인할 수 있으며 로고 이미지 크기가 조금 커서 상단의 공간이 조금 더 넓어진 것을 확인할 수 있습니다.
'카페24(Cafe24)' 카테고리의 다른 글
| 커뮤니티 (0) | 2023.03.01 |
|---|---|
| 메인화면 상단이미지 변경하기 (0) | 2023.02.28 |
| 포토스케이프(PhotoScape) 활용하여 이미지 변경하기 (0) | 2023.02.21 |
| 알FTP 활용하기 (0) | 2023.02.21 |
| HTML 알아보기(3) (0) | 2023.02.21 |




댓글