테이블 태그
테이블 태그는 표를 만들 때 사용하는 태그입니다.
쇼핑몰의 모든 내용은 테이블 형태로 제공됩니다. 테이블은 행과 열로 구성되는데 테이블 속에 또 다른 작은 테이블을 넣을 수 있습니다.
테이블 태그는 필수적으로 알아야 할 태그 중 하나이므로 꼼꼼히 살펴보시길 바랍니다.
| <TABLE BORDER=“숫자” WIDTH=“[픽셀|퍼센트]” CELLPADDING=“숫자” CELLSPACING=“숫자” BGCOLOR=RGB> <TR COLSPAN=“숫자” 또는 ROWSPAN=“숫자”> <TD> ~ </TD> <TR> </TABLE> |
| 속성 | 설명 |
| BORDER=“숫자” | 표의 두께를 지정합니다. |
| WIDTH=“[픽셀|퍼센트]” | 표의 너비를 지정합니다. |
| CELLPADDING=“숫자” | 셀 테두리와 내용 사이의 간격을 지정합니다 . |
| CELLSPACING=“숫자” | 셀 테두리와 내용 사이의 너비를 지정합니다 . |
| BGCOLOR=RGB | 표의 색상을 RGB형태로 지정합니다. |
| <TR> ~ </TR> | 표의 행을 지정합니다 |
| <TD> ~ </TD> | 표의 열을 지정합니다 |
| COLSPAN=“숫자” | 표를 셀 합치기처럼 열로 확장합니다. |
| ROWSPAN=“숫자” | 표를 셀 합치기처럼 행으로 확장합니다. |
[따라하기]
① 다음과 같은 테이블 관련 HTML 태그를 저장한 후 결과를 살펴봅시다.
| <table border=1> <tr> <td >상품목록</td> <td >할인상품</td> </tr> </table> |
② <tr> ~ </tr>로 행을 나타내며 <td> ~ </td>로 열를 표현하므로 1행 2열 형태의 테이블로 나타납니다.

③ width 태그를 다음과 같이 추가하여 봅시다.
| <table border=1> <tr> <td width=200>상품목록</td> <td width=400>할인상품</td> </tr> </table> |
④ 결과를 보면 알 수 있듯이 열의 너비가 각각 200, 400 픽셀로 설정된 것을 확인할 수 있습니다.

⑤ 이번에는 조금 복잡한 다음과 같은 테이블 관련 HTML 태그를 저장한 후 결과를 살펴봅시다.
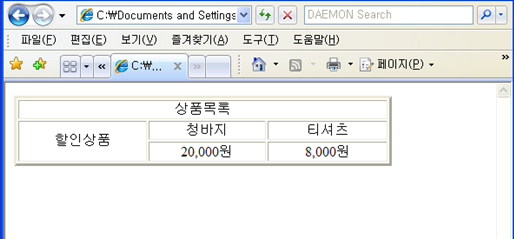
| <table border="3"> <tr> <td width="421" colspan="3"><p align="center">상품목록</td> </tr> <tr> <td width="144" rowspan="2"><p align="center">할인상품</td> <td width="131"><p align="center">청바지</td> <td width="134"><p align="center">티셔츠</td> </tr> <tr> <td width="131"><p align="center">20,000원</td> <td width="134"><p align="center">8,000원</td> </tr> </table> |
⑥ border="3"으로 지정했으므로 테이블에 나타나는 테두리 두께가 조금 두껍습니다. 그리고 colspan="3", rowspan="2"가 있어서 셀합치기 형태로 나타납니다.

마퀴와 동영상 관련 태그
마퀴태그
마퀴(MARQUEE) 태그는 이동하는 문자를 표현하는 태그로 기본적으로 오른쪽에서 왼쪽으로 이동시켜줍니다.
| 속성 | 의미 |
| width | 글자의 좌우 폭을 의미합니다. |
| direction=[left|right|up|down] | 글자를 왼쪽, 오른쪽, 위로, 아래로 이동하게 합니다. |
| behavior=alternate | 글자를 좌우로 왕복하게 합니다. |
| scrollamount="숫자" | 스크롤되는 빠르기를 지정합니다. |
[따라하기]
① 다음과 같은 마퀴 태그를 저장한 후 결과를 살펴봅시다.
| <marquee> 기본적인 방향</marquee> <marquee direction="right"> 오른쪽으로 이동</marquee> <marquee direction="down"> 아래로 이동</marquee> <marquee behavior="alternate"> 좌우로 왕복</marquee> <marquee behavior="alternate" scrollamount="1"> 느리게 이동</marquee> <marquee behavior="alternate" scrollamount="50"> 빠리게 이동</marquee> <marquee behavior="alternate" width="100"> 글자의 폭</marquee> |
② 다음과 같은 결과가 나타납니다. 현재 그림상에는 움직이는 것 같지 않지만 실제적으로 글자들이 움직이게 됩니다.

멀티미디어 관련 태그
음악, 플래시, 동영상등을 삽입하고자 할 경우에는 EMBED 태그를 사용하면 됩니다.
| 속성 | 의미 |
| src="URL" | 음악이나 동영상의 위치인 URL을 입력합니다. |
| hidden="true" | 미디어 재생기를 안보이게 합니다. |
| width="숫자" height="숫자" | 미디어 재생기의 너비와 높이를 지정합니다. |
| loop="숫자" | 반복횟수를 지정합니다. |
| loop="infinit" | 계속 반복합니다. |
[따라하기]
① 다음과 같은 동영상 관련 태그를 저장한 후 결과를 살펴봅시다.
| <EMBED SRC="음악.mp3"> <br> <EMBED SRC="동영상.wmv" width="200" height="200"> |
② 그럼 다음 그림과 같이 음악이 재생되고 동영상도 나타나는 것을 확인할 수 있습니다.
'카페24(Cafe24)' 카테고리의 다른 글
| 포토스케이프(PhotoScape) 활용하여 이미지 변경하기 (0) | 2023.02.21 |
|---|---|
| 알FTP 활용하기 (0) | 2023.02.21 |
| HTML 알아보기(2) (0) | 2023.02.21 |
| HTML 알아보기(1) (0) | 2023.02.21 |
| 5분 만에 쇼핑몰 뚝딱 만들기 (0) | 2023.02.21 |




댓글