메인 화면을 보면 그림과 같은 이미지와 공지사항이 보이는 것을 확인할 수 있습니다.
메인화면의 상단이미지는 쇼핑몰의 전체적인 느낌을 좌우하는 중요한 이미지 중 하나입니다.
메인 이미지 우측에 공지사항 없이 이미지를 크게 사용할 경우에는 이미지의 크기를 840 *140 픽셀로 설정하여야하며 메인이미지 우측에 공지사항을 사용하는 경우는 이미지의 크기를 577 *140 픽셀등으로 설정하면 됩니다.
[따라하기]
메인화면의 상단이미지를 변경하는 방법에 대해 알아보도록 합시다.
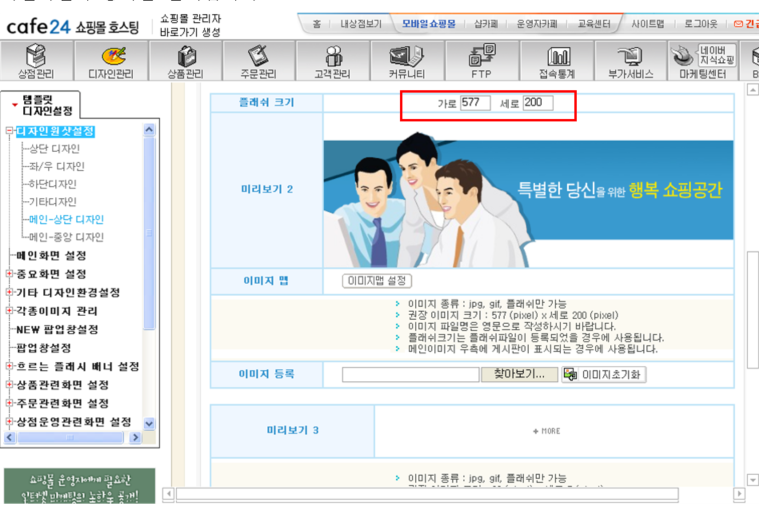
① 디자인관리 > 디자인원샷설정 > 메인-상단 디자인 메뉴를 선택합니다.
메인 이미지 오른쪽에 공지사항 게시판을 표시하는 경우와 그렇지 않은 경우 이미지를 설정하는 화면이 나타납니다.
사용 가능한 이미지 종류는 jpg, gif이며 플래시인 swf도 사용 가능합니다.
[tip]
디자인관리-각종이미지 관리-화면상단이미지 메뉴에서도 수정 가능합니다.

② 여기에서는 플래시 파일인 swf 파일을 등록하여 어떻게 메인화면의 상단이미지를 변경하는지 알아봅시다.
이미지의 크기가 577, 140 픽셀인 부분에서 세로 크기를 200으로 수정한 후 플래시 파일인 mainlogo.swf 파일을 등록하여 봅시다.
이때 세로의 크기를 140에서 200으로 수정하였으므로 메인화면의 상단이미지 영역이 세로로 조금 더 늘어납니다. 따라서 공지사항에 나타나는 글목록의 갯수가 많이 나타나게 할 수 있는 장점이 있습니다.

③ 그림과 같은 창이 나타납니다. 확인을 클릭합니다.

④ 내상점보기를 클릭하여 결과가 어떻게 나타나는지 확인해보면 그림과 같이 메인 이미지가 변경되었으며 공지사항이 그 옆에 나타나고 이 부분의 공간이 조금 더 세로로 늘어난 것을 확인할 수 있습니다.
메인화면 내 마음대로 배치하기
카페24는 각 기능별로 별도로 운영되는 것들이 하나로 연결되어 있는 형태를 가지고 있습니다.
메인 화면을 보면 크게 상단과 하단, 좌측과 우측, 메인 상단 및 메인 중앙 영역으로 구분되는데 각 영역마다 자신이 원하는 기능을 삽입하면 해당 메뉴가 나타나게 됩니다.
즉, 필요한 영역마다 나타내고자 하는 것들을 선택하기만 하면 해당 메뉴가 바로 지정한 영역에 추가 됩니다.
[따라하기]
메인화면의 각 영역에 자신이 원하는 기능을 삽입하여 나타나게 설정하여 봅시다.
① 디자인관리 - 디자인원샷설정 - 좌/우 디자인-메인화면 메뉴를 선택합니다.
그림을 보면 ‘숨겨진 메뉴명’이 여러개 있습니다.
그 중에서 현재 왼쪽에 사용중인 메뉴는 8개이며 현재 오른쪽에 사용중인 메뉴도 보입니다. 물론 이것은 쇼핑몰의 설정에 따라 다르게 나타나는 것으로 여러분의 화면과 다르다고 해서 잘못된 것은 아닙니다.
숨겨진 메뉴 중에서 자신이 나타내고자 하는 메뉴를 왼쪽과 오른쪽 메뉴명에 추가해주면 그 메뉴가 해당 영역에 나타나게 되며 현재 사용중인 메뉴에서 삭제하면 그 메뉴가 사라지게 됩니다.
나타나는 메뉴의 표시 순서 또한 설정할 수 있습니다.

② 왼쪽 메뉴 중에서 메뉴형 기본 배너는 삭제하고 게시판 목록 메뉴는 추가하여 봅시다.

그리고 게시판 목록 메뉴가 왼쪽 메뉴 중 3번째로 나타나게 순서를 설정하여 보고 오른쪽의 메뉴는 온라인 설문 메뉴만 두고 나머지는 모두 삭제하여 봅시다.
설정이 끝났으면 화면 하단의 등록을 클릭합니다.

③ 내상점보기를 클릭하여 결과가 어떻게 나타나는지 확인해보세요. 우리가 설정한 순서대로 나타나는 것을 확인할 수 있습니다. 현재 오른쪽 창에 온라인 설문이 나타나지 않는 것은 온라인 설문이 등록되어 있지 않기 때문입니다. 이것은 5장의 커뮤니티에서 실습합니다. 숨겨진 메뉴가 여러 가지 있으므로 각각을 추가하여 어떤 기능을 가진 것인지 확인해보시고 필요한 것이 있으면 활용하시길 바랍니다.
④ 또한 디자인관리 - 디자인원샷설정 - 메인-중앙 디자인 메뉴를 선택하여 보면 중앙 영역에 어떤 것이 나타나는지 확인해 볼 수 있습니다.
현재 그림에서는 추천상품, 신상품이 나타나고 게시판 순서대로 나타나는 것을 확인 할 수 있습니다.
이 부분을 수정하면 중앙 영역에 나타나는 것들도 수정할 수 있으며 순서 또한 변경할 수 있습니다. 직접 변경한 후 결과가 어떻게 나타나는지 꼭 확인해보시길 바랍니다.

마우스를 이용한 메인 화면 설정 방법
메인 화면을 배치하는 방법 중 마우스로 드래그 하여 설정하는 방법도 있습니다.
디자인관리 - 메인화면 설정 - 레이아웃설정 메뉴를 선택합니다.
왼쪽 영역과 오른쪽 영역의 메뉴들을 마우스로 드래그하여 이동하면 위치가 변경되며 가운데 영역의 경우 위 아래 위치를 마우스로 드래그하여 변경할 수 있습니다.
각 기능(모듈)별 이미지 변경은 모듈별 디자인에서 수정하면 됩니다.

'카페24(Cafe24)' 카테고리의 다른 글
| 오픈마켓 (0) | 2023.03.01 |
|---|---|
| 커뮤니티 (0) | 2023.03.01 |
| 쇼핑몰 디자인 관리 (0) | 2023.02.28 |
| 포토스케이프(PhotoScape) 활용하여 이미지 변경하기 (0) | 2023.02.21 |
| 알FTP 활용하기 (0) | 2023.02.21 |




댓글